ルベルから新しくMoii(モイ)がラインナップされました。
お勧めは美容液(ヒアルロン酸)のザ・モイ HAセラム フィルイナフはコスパが良くて人気です。
そこで、最近流行ってる生成AIでプロモーションビデオ作ってみました。
動画はVrewで文書を入力すればAIが文章に合わせて自動で動画を作ってくれます。
それをひな形に、Midjoumeyで作った画像と、商品画像はルベルのオフィシャルサイトのを借用して(;´∀`)。
誰でも簡単に作れる時代になってきました。
ルベルから新しくMoii(モイ)がラインナップされました。
お勧めは美容液(ヒアルロン酸)のザ・モイ HAセラム フィルイナフはコスパが良くて人気です。
そこで、最近流行ってる生成AIでプロモーションビデオ作ってみました。
動画はVrewで文書を入力すればAIが文章に合わせて自動で動画を作ってくれます。
それをひな形に、Midjoumeyで作った画像と、商品画像はルベルのオフィシャルサイトのを借用して(;´∀`)。
誰でも簡単に作れる時代になってきました。
かれこれ10年ほど前にサーモスタット「TOTO TL45 壁付サーモスタット 混合水栓」を交換していましたが、温度が安定しなくなり交換しました。
 前回は画像の水栓に一式交換しましたが、原因は中のフィルターの不調のはずで…掃除すれば治りそうだと思い、分解しましたがサーモスタット部分が硬く外れそうにそうになかったので、万が一を考えパーツだけ注文してからの分解としました。
前回は画像の水栓に一式交換しましたが、原因は中のフィルターの不調のはずで…掃除すれば治りそうだと思い、分解しましたがサーモスタット部分が硬く外れそうにそうになかったので、万が一を考えパーツだけ注文してからの分解としました。
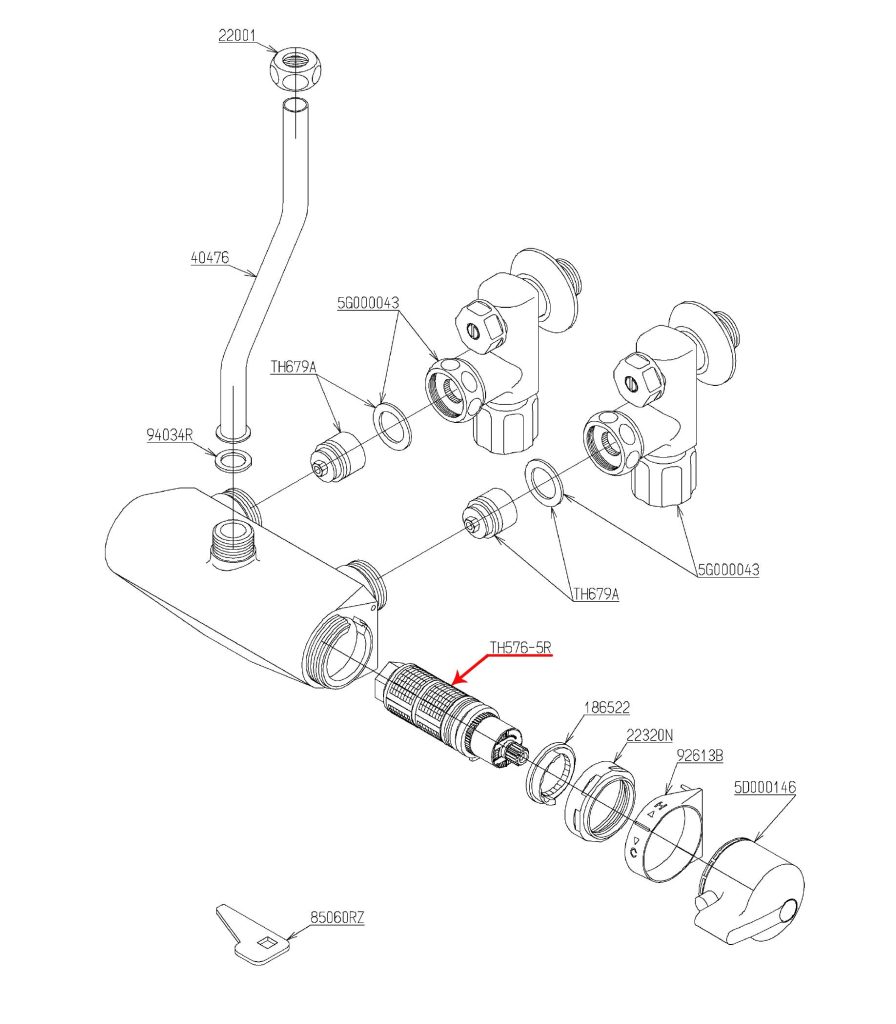
 必要なのは赤線部分の「TOTO TH576-5R」の部品だけです
必要なのは赤線部分の「TOTO TH576-5R」の部品だけです
分解方法は

 元栓のお湯側をマイナスドライバーで締めて止水し水側も締めて止水
元栓のお湯側をマイナスドライバーで締めて止水し水側も締めて止水
 画像のモーターレンチやウォータープライヤーで金具を外して
画像のモーターレンチやウォータープライヤーで金具を外して

 ロック用金具を外して(この時の切り裂き位置はマーキングをお勧めします)
ロック用金具を外して(この時の切り裂き位置はマーキングをお勧めします)
 ロッキングプライヤー等で挟み力技でサーモスタット部を引抜きます。
ロッキングプライヤー等で挟み力技でサーモスタット部を引抜きます。