先日iphoneに買い換えました(3GS)。
Wi-Fiでつながるからネットの閲覧が早く快適になっています。
そこでうちのHpをみて見ると、Ifreamのコンテンツがスクロールせずに全て表示されレイアウトが崩れてました。
フッターを画面下部に固定するレイアウトのためとりあえずjqueryを使っているのでhide()でフッターを消し去っていますが、

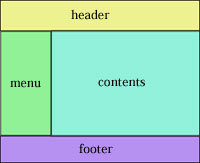
通販のページはoverflowを使った擬似frameでヘッダー、左にメニュー右にコンテンツとフッターの構成にしており、メニューとコンテンツをoverflow:autoではみ出す内容をスクロールするようにしていましたが、
iphoneの小さな画面で二本指でスクロールするのはcontentsはともかくメニューの小さいサイズは面倒でした。
iphoneはjavascriptが使えるsafariなのでuserAgent で振り分けられます。
通販のページもjqueryを使ってるので、idで操作して閲覧しやすくしました。
if(navigator.userAgent.indexOf(‘iPhone’)!=-1){
$(‘#content,#menu’).css(‘overflow’,’visible’);
$(‘#footer’).hide();
}
※フッター位置がcontentsのスクロール無しのhightをうまく収得できずに隠してごましていますが(^_^;)
一部文字の描写がくずれていますが、テストするたびにアップロードするのも面倒で、ローカルでテストしたいところだが、 windows用のsafariがappleからてでいますが、何度やっても起動前に落ちて起動できず・・・そのまま放置・・・
